DeletedUser49742
Ziyaretçi
Başlangıç: GIMP Kılavuzu
Bu kılavuz yeni başlayanlar için yapılmıştır bu yüzden burada gelişmiş teknikler aramaya kalkmayın  GIMP kullanımı kolay, hızlı, imza yapmak için güzel bir yoldur. Piksel tabanlı gelişmiş bir resim oluşturma ve fotoğraf düzenleme yazılımıdır.
GIMP kullanımı kolay, hızlı, imza yapmak için güzel bir yoldur. Piksel tabanlı gelişmiş bir resim oluşturma ve fotoğraf düzenleme yazılımıdır.
Nereden İndirebilirim?
GIMP: İndirme sayfasına gitmek için tıklayınız.
Gereksinimler
-Yaratıcılık
-Sabır
-Zaman
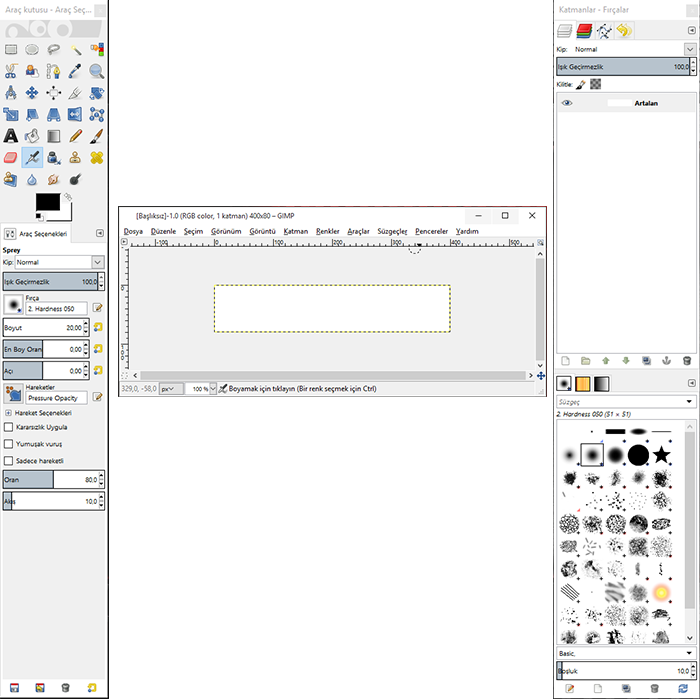
Programımızı ilk açtığımızda bu şekilde oldukça şık ve sade bir görüntü çıkıyor. Sol tarafta araç kutusu, ortada tasarımımızı yapacağımız yer ve sağ tarafta katmanlar bulunmaktadır.
Nereden İndirebilirim?
GIMP: İndirme sayfasına gitmek için tıklayınız.
Gereksinimler
-Yaratıcılık
-Sabır
-Zaman
Programımızı ilk açtığımızda bu şekilde oldukça şık ve sade bir görüntü çıkıyor. Sol tarafta araç kutusu, ortada tasarımımızı yapacağımız yer ve sağ tarafta katmanlar bulunmaktadır.

Araç kutusunda neler varmış göz atalım.

"Diktörtgen Seçimi (R)" kare, dikdörtgen çizmek için seçili alan oluşturur.
"Eliptik Seçim (E)" daire çizmek için seçili alan oluşturur.

"Serbest Seçim (F)" resmin üzerinde serbest çizim yaparak alan oluşturmaya yarar.

"Bulanık Seçim (U)" resim üzerindeki benzer renkleri seçim aracıdır. Benzer renkleri veya tonları seçebilirsiniz.

"Renk İle Seç (F)" tüm resim üzerindeki benzer renkerli ve tonları seçili hale getirir.

"Akıllı Makas (İ)" seçilen iki nokta arasındaki renk sınırını takip eden seçim sınırı oluşturur.

"Önalan Seçimi (?)" aracı seçimi kolaylaştırmak için bir ön alan maskesi ekliyor.

"Yoldan Seçim (B)" aracı, resim üzerindeki bir cismin kenarlarından seçim yapmak için en ideal araçtır.

"Renk Alıcı (O)" resim üzerindeki seçilen rengi[1] alır.

"Yakınlaştır (Z) " resmin istenilen bölümüne yakınlaşmayı[Sol Tıklama] veya uzaklaşmayı[Ctrl+Sol Tıklama] sağlar.

"Ölçüm (Shift+M)" Uzunluk ve açı ölçüm aracıdır.

"Taşı (M)" resmi taşır. Seçili katmanı ya da seçilen resmi taşımasını istiyorsanız Araç Seçenekleri kutusundaki ayarlara isteğinize göre değiştirin.

"Hizala (Q)" katmanları ve resimleri sağa,sola,yukarı,aşağı,merkeze hizalar.

"Kırp (Shift+C)" katmanınızdaki fazlalıkları kesmenize, fazlalıkları temizlemenize ve yeniden boyutlandırmanıza yarar.

"Döndür (Shift+R),Ölçeklendir (Shift+T),Eğme (Shift+S),Perspektif (Shift+P),Çevir (Shift+F)"
İsimleri açıklayıcı sanırım.

"Metin (T)" resim üzerinde yazı (text) yazmamızı sağlar, Gimp'in yazı editörüdür. Yazı tipi,boyut,hizalama ve daha fazla seçenek için Araç Seçenekleri kutusuna bakınız.

"Kovadan Dolum (Shift+B)" Bölgeye, kova ile boya dolumu yapar. Ctrl'ye basılı tutulursa artalandan[2] dolum yapar.
"Harmanlama (L)" aracı, iki yada daha çok rengin birbiri arasında yumuşak geçiş yaparak seçili alanın boyanmasını sağlar.

"Kalem (N), Boya Fırçası(P)" Kalem Aracı sert kenarlı çizgiler çekmeye yarar. Adından da anlaşılacağı üzere Kalem olarak kullanılır. Boya Fırçası Aracı ise Fırça etkisi sağlar ve boyama yapmamıza yarar. Shift'e basılı tutarsanız düz çizgiler çizmeye yarar, Ctrl'ye basılı tutarsanız "Renk Alıcı (O)" gibi seçilen rengi alır.

"Silgi (Shift+E)" aracı, resim üzerinde beğenmediğiniz yerleri siler ancak silerken alttaki Katmandaki rengin vaya imajın görünmesini sağlar.
"Hava Fırçası (A)" Sprey görevi yapar. Shift'e basılı tutarsanız düz çizgi şeklinde fırça darbeleri vurur, Ctrl'ye basılı tutarsanız "Renk Alıcı (O)" gibi seçilen rengi alır.

"Mürekkep (K)" Mürekkep kalemi.
"Kopyala (C)" Aracı ile resmin bir yerine Ctrl tuşu ile tıkladığımızda buranın resim ve doku örneğini alır ve bu örneği Farenin Sol tuşu ile istediğimiz yere tıklayarak yapıştırmamızı sağlar.

"İyileştir (H)" Görüntü düzensizliklerini iyleştirir. Ctrl ile tıklanan bölgenin kopyasını alır.
"Perspektif Kopya (?)" Bir görüntü kaynağından kopya yapıştırır.

"Bulanıklaştır/Keskinleştir (Shift+U)" İmaja kenarlardan dışa doğru belirsizlik hissi verir. Ctrl'ye basılı tutulduğunda keskinleştirir.
"Lekeleme (S)" imajın rengini dağıtmak, renkleri birbirine karıştırma, leke hissi verir.

"Temizle/Yak (Shift+D)" Fırça kullanarak renk açmaya veya koyulaştırmaya/yakmaya(Ctrl basılı) yarar.

1-Önalan rengi, 2-Artalan rengi
İlk olarak tasarımımız jpg mi png mi olacak buna karar vermemiz gerekiyor. Gelin birlikte hatırlayalım arasındaki farkları.
JPG: Kısaltmasının açılımı Joint Photographic Experts Group oluyor. Bu grup tarafından geliştirilen bu standart, profesyonel fotoğrafçılar için geliştirilmişti. ZIP dosyalarının yaptığı gibi bir sıkıştırma algoritması kullanıyor.
JPG Örnek İmza:

PNG: Kayıpsız ve şeffaflık destekleyen bir format. Açılımı Portable Network Graphics olan PNG, GIF'e açık bir alternatif olarak geliştirildi. LZW sıkıştırma algoritmalarını kullanan bu format, özellikle internet üzerinde paylaşılan görseller için mükemmel özellikler ve avantajlar sunuyor.
PNG Örnek İmza:

Yukarıdaki anlatıma karar verdikten sonra eğer tasarımımızın PNG olmasını istiyorsak programımızın sağ tarafta bulunan katmanlar bölümünde Işık Geçirmezlik kısmındaki 100.0 rakamını sıfıra çekiyoruz.
 Tasarımımıza gerekli logo ve yazıyı ayarladıktan sonra Dosya> Dışa Aktar seçeneğini seçtikten sonra tasarımımızı PNG olarak kaydediyoruz.
Tasarımımıza gerekli logo ve yazıyı ayarladıktan sonra Dosya> Dışa Aktar seçeneğini seçtikten sonra tasarımımızı PNG olarak kaydediyoruz.
Eğer tasarımımızın JPG olmasını istiyorsak katmanlar bölümündeki Işık Geçirmezlik kısmını el sürmeden gerekli logo ve yazıyı yazdıktan sonra aynı şekilde Dosya> Dışa Aktar seçeneğini seçtikten sonra tasarımımızı JPG olarak kaydediyoruz.
JPG: Kısaltmasının açılımı Joint Photographic Experts Group oluyor. Bu grup tarafından geliştirilen bu standart, profesyonel fotoğrafçılar için geliştirilmişti. ZIP dosyalarının yaptığı gibi bir sıkıştırma algoritması kullanıyor.
JPG Örnek İmza:

PNG: Kayıpsız ve şeffaflık destekleyen bir format. Açılımı Portable Network Graphics olan PNG, GIF'e açık bir alternatif olarak geliştirildi. LZW sıkıştırma algoritmalarını kullanan bu format, özellikle internet üzerinde paylaşılan görseller için mükemmel özellikler ve avantajlar sunuyor.
PNG Örnek İmza:

Yukarıdaki anlatıma karar verdikten sonra eğer tasarımımızın PNG olmasını istiyorsak programımızın sağ tarafta bulunan katmanlar bölümünde Işık Geçirmezlik kısmındaki 100.0 rakamını sıfıra çekiyoruz.

Eğer tasarımımızın JPG olmasını istiyorsak katmanlar bölümündeki Işık Geçirmezlik kısmını el sürmeden gerekli logo ve yazıyı yazdıktan sonra aynı şekilde Dosya> Dışa Aktar seçeneğini seçtikten sonra tasarımımızı JPG olarak kaydediyoruz.
Örnek İmza:
Googledan bir resim bularak GIMP programının içine attım ve metin aracını kullanarak Caduceus @ Board Admin yazdım.

